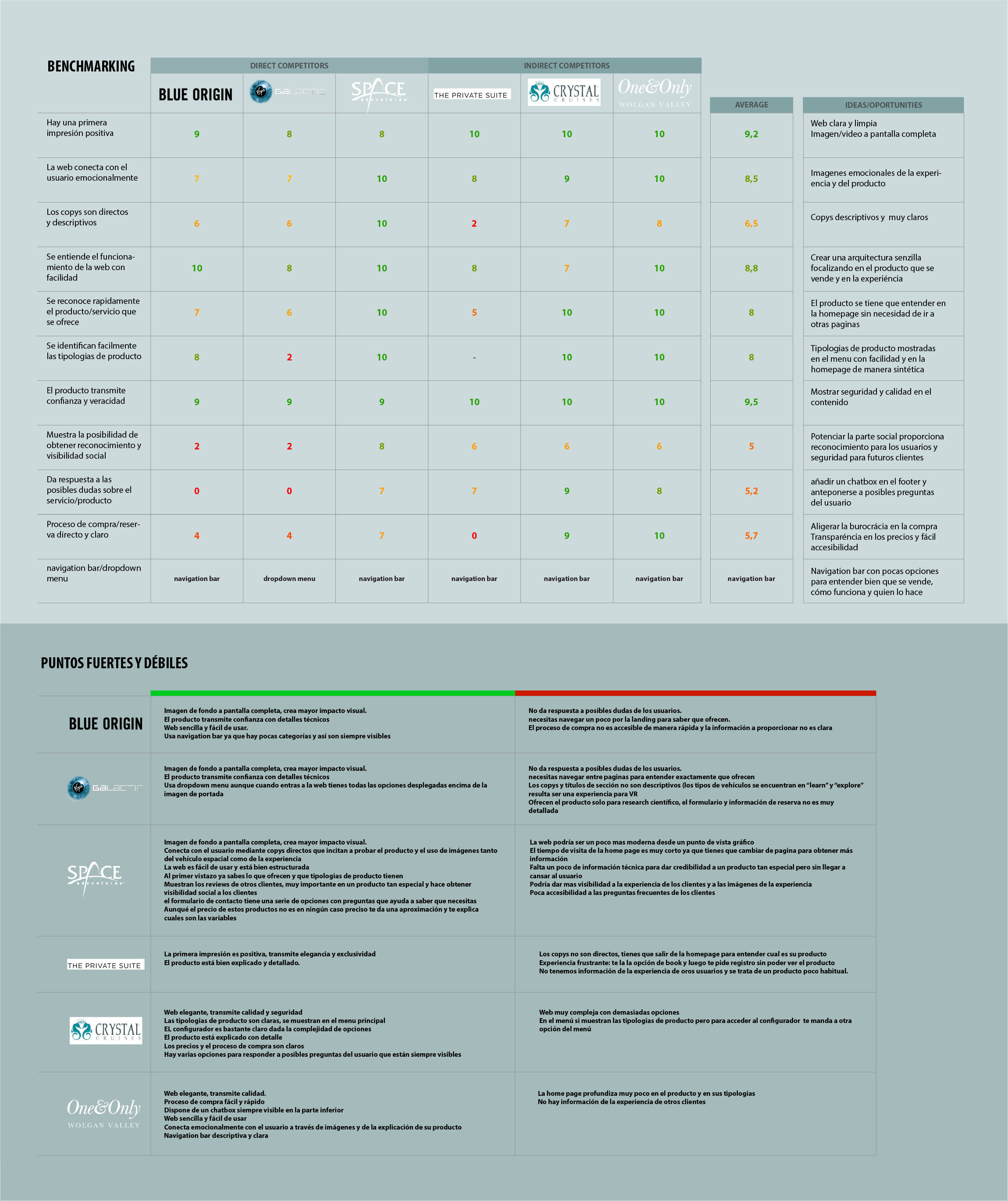
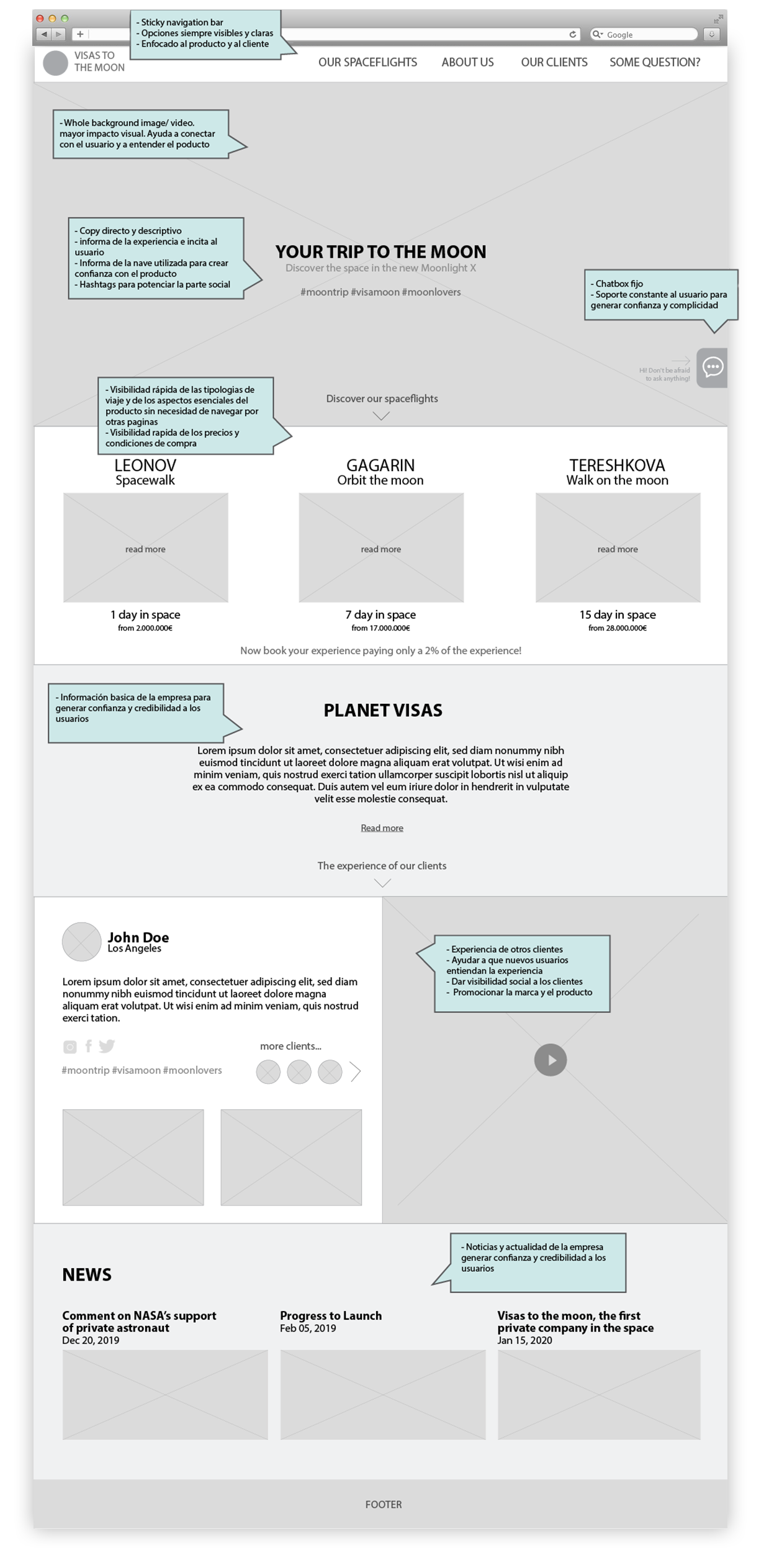
Proyecto de research para promocionar los packs de viajes de una hipotética web de viajes a la Luna. Se ha realizado un benchmark sobre el mercado directo e indirecto con la finalidad de sacar unas conclusiones que nos permitan generar un wireframe de la homepage y una posterior propuesta de test de usuarios.
Empresa: Xavi Colet
Cliente: Xavi Colet
Acciones realizadas: UX Research, Benchmarking, Wireframing, User test.


 Español
Español